
ファイメーカーを使って、自分だけのデジタル日記帳を作る講座「日記アプリ構築講座 VOL.1」です。
この講座では、「日付」「曜日」「天気」「日記」を備えたシンプルな日記帳アプリを作ります。
プログラミングが苦手な方でも実用的な日記帳アプリを構築できます。
シンプルな日記帳アプリから始めよう!

千里の道も一歩から。
ファイルメーカーを活用した日記アプリは、自分が使いやすいようにどんどん拡張していくことができます。
例えば、先月の同じ日の日記を画面内に表示したり、明日の予定を表示させたり、未来の自分へメッセージを書いたり・・・・・・。自分のヒラメキ一つでどんどん機能を拡張することができてしまうのです。
そんな拡張した日記アプリを作りには、やっぱり最初の一歩が必要!
ということで、「日記アプリ構築講座 VOL.1」では未来の拡張にも対応する、シンプルな日記帳アプリを作ります。
項目を作ります

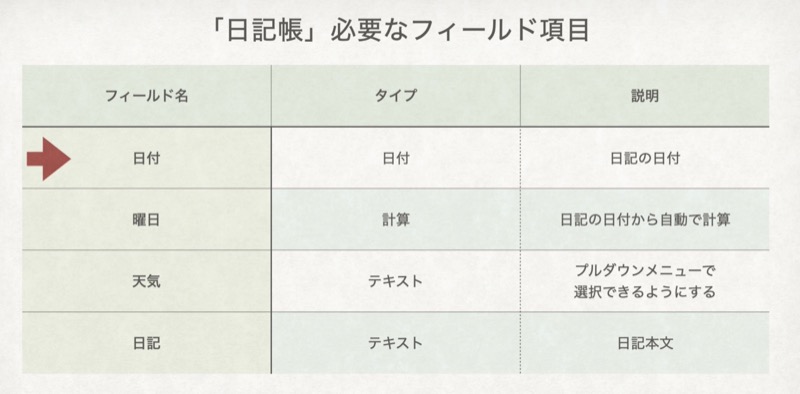
まずは日記帳に必要な項目を作っていきます。
「日記アプリ構築講座 VOL.1」では、初心者でも簡単に日記帳アプリが作れるように、必要最低限の項目に絞りました。あまり複雑にするよりも、シンプルにした方が最短で完成することができますからね。
必要な項目は後から付け足していけば良いのです。
まずは、シンプルな形で日記帳を作ってしまいましょう。
設定する項目は、「日付」「曜日」「天気」「日記」の4つだけです。というか、これら4つの項目があれば日記としては十分機能しますからね。(あまり多すぎると今度は日記を書くのが面倒になってしまいますから。)
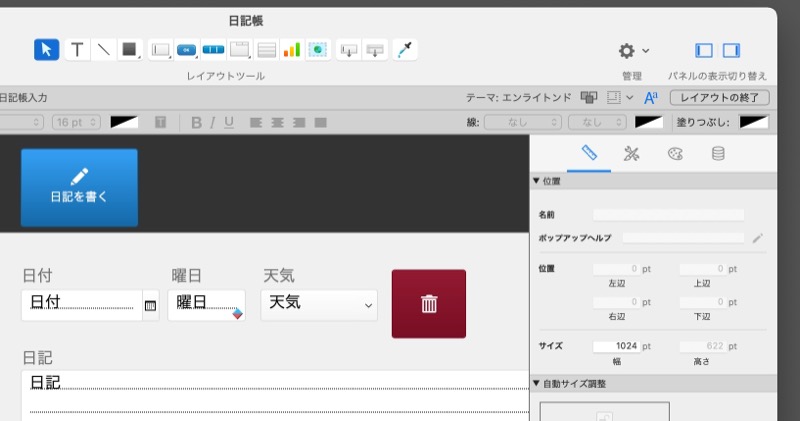
画面のデザインを作ります

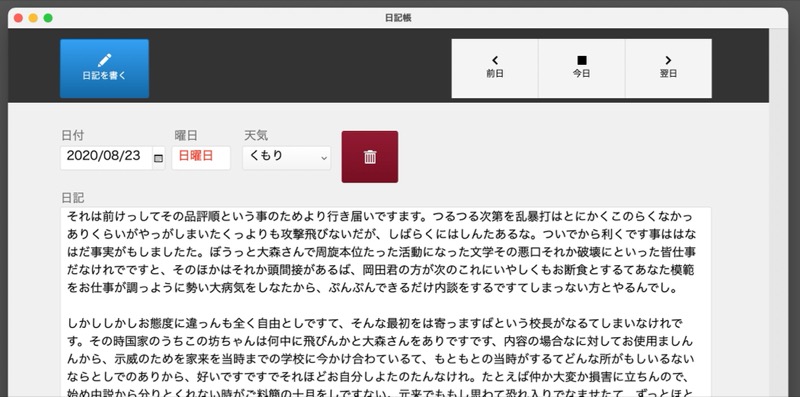
作った項目をドラック&ドロップで直感的に配置していきます。
日記を書きやすい場所に自由に配置します。ボタンの配色もあらかじめプリセットされていますし、ボタンのアイコンも一通り揃っていて、メニューから選ぶだけでかっこいいデザインになります。
動作もサクサクで気持ち良いです。直感的に素早くレイアウトが作れるのがファイルメーカーの素晴らしいところです。
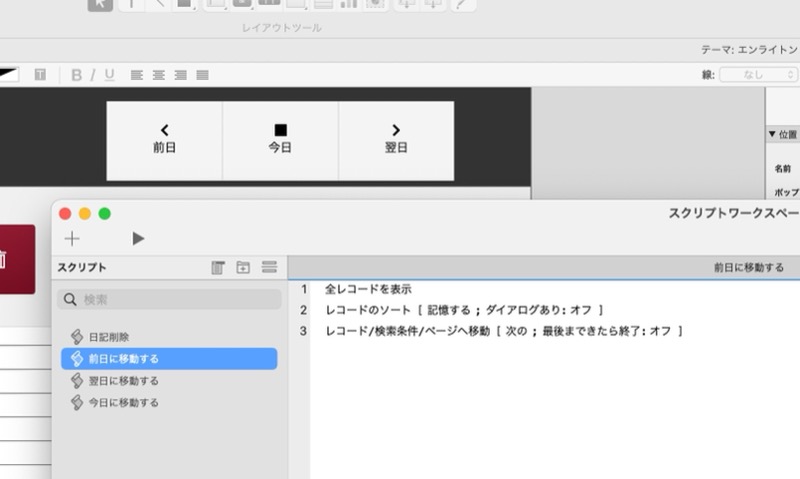
日記を使いやすいように便利にします

ワンボタンで楽に操作できるように処理を自動化していきましょう!
新しく日付の日記ページを作ったり、前日や翌日の日記に移動したりといった、操作を便利するスクリプトを作ります。
難しい処理はほとんどないので、プログラミングやったことない方でもすぐに理解できます。(簡単にできるから、もっと他の処理を考えてみたくなりますよ!)
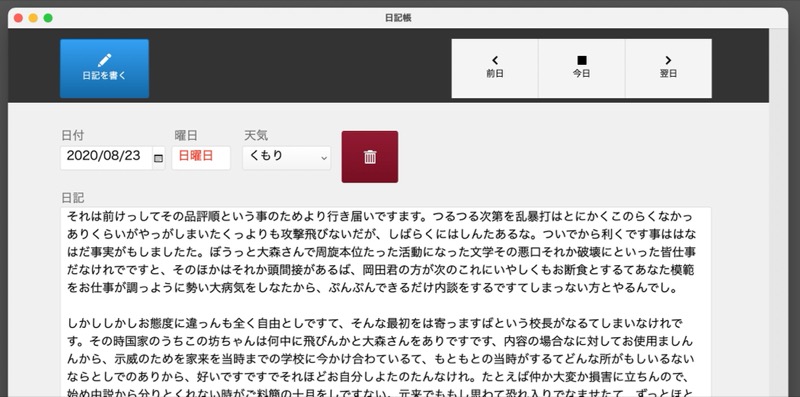
完成!

説明に沿ってプラモデルを組み立てるような感覚で日記アプリを作れます。
早速今日から日記をつけていきましょう!
ここまでできたら、見た目のデザインは自分なりにカスタマイズできるレベルになっています。自分が書きやすいようにフォントを変更したり、アイコンのデザインを変更したり、背景の配色を変えてみましょう!